1)ディレクトリマップとは

ディレクトリマップはWebサイトを設計・運用・管理するために有用なドキュメントです。項目はページID・ページURL・タイトルで構成され、用途に合わせて管理項目を増やしていきます。例えばMETAデータやページのステータスやエラーであったり、進行管理に必要な担当者、期限などの項目設けることが考えられます。
本記事ではディレクトリマップを活用したWebサイト管理のメリットを項目別で解説していきます。
2)基本項目
2-1)title(タイトル)

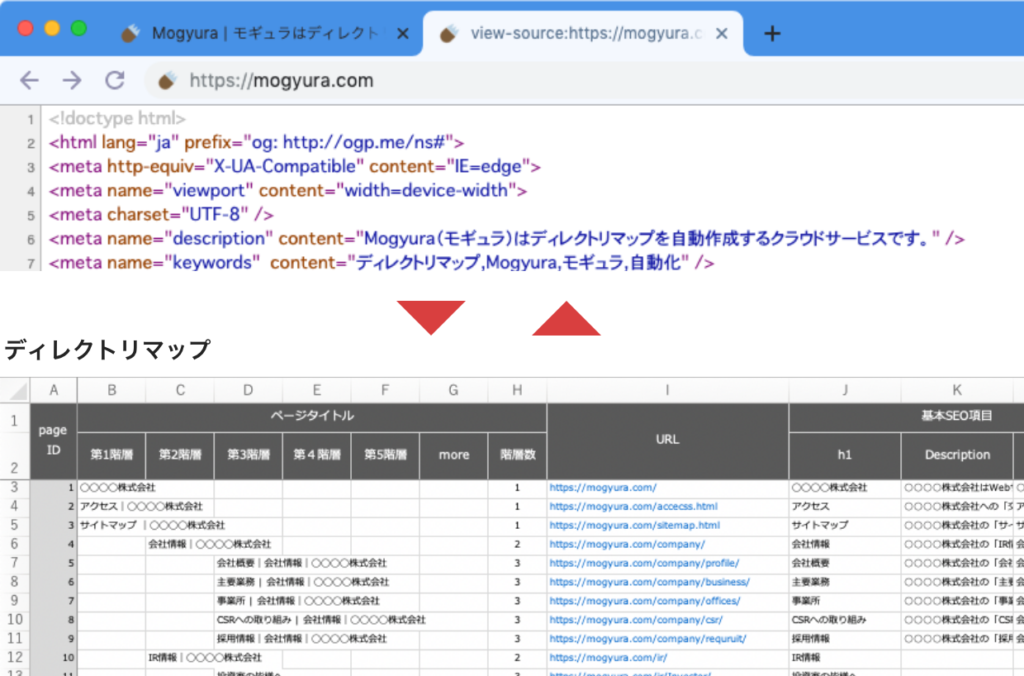
ページタイトルのことで、SEO上の最重要テキストです。画像の通り、検索結果やブラウザのタブ部分に表示されます。ページ固有のタイトルとなっていることが望ましく、検索上位を狙っているキーワードがタイトルに含まれているか確認したほうがよいでしょう。
ディレクトリマップで管理するメリット
- 検索上位を狙うキーワードを含んでいるかチェックできる。
- 一覧でコンテンツ内容を把握できる。
- テキスト管理・合意形成・支給に活用できる。
2-2)description(ディスクリプション)

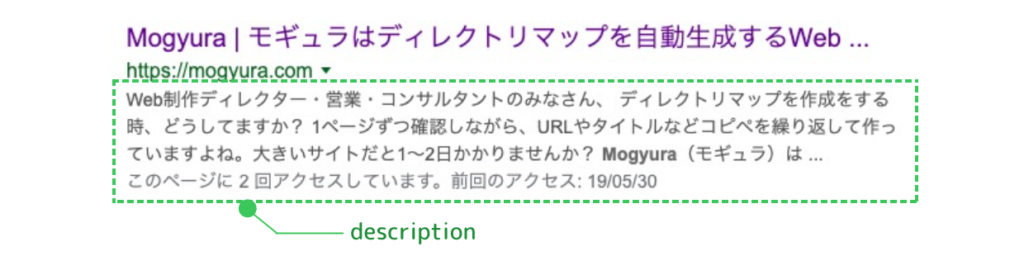
descriptionは画像のように検索結果に表示されるテキストです。ユーザーの興味を引くテキストであればクリックしてもらえる可能性が高くなります。表示される文字数には制限があり、デバイス・検索エンジンによって異なります。
【文字数の参考値】
- PC:100文字程度
- スマホ:50文字程度
ディスクリプションは検索エンジンがコンテンツのテキストから判断して独自に変更表示することあるためあえて記述しないサイトも見かけます。しかしながら少なくとも重要なコンテンツはユーザーを惹き付けるdescriptionを用意したほうが良いでしょう。
ディレクトリマップで管理するメリット
- テキスト管理・合意形成・支給に活用できる。
- ページ毎に最適なdesciptionが設定されているかチェックできる。
2-3)keyword(キーワード)
直接関係ないキーワードを詰め込むスパム行為が増えたため、近年、Googleのクローラーはkeywordを重要視しない方針となりました。Google以外の検索エンジンには無意味ではありませんがSEO効果としては低くなったと言えます。しかしながら検索結果は検索ワードに基づいて結果表示するためキーワードの意識は重要です。恐らく検索上位を狙うブロガー、アフィリエイターはキーワードに着目し、トレンドに合わせたtitle、h1、コンテンツ内テキストの変更を行っていると思われます。
ディレクトリマップで管理するメリット
- キーワード戦略の立案時に活用できる。
- キーワードに基づくコンテンツ内容かをチェックできる。
- テキスト管理・合意形成・支給に活用できる。
- タグ設定用のテキストに利用できる。
2-4)h1テキスト(見出しテキスト)

titleに次いで重要な見出しテキストです。h1は閲覧ユーザーが該当ページで得られる情報は何かを判断する重要な手がかりとなります。title同様、h1にもキーワードが含まれていることが望ましいです。
【h1のポイント】
- 検索上位を狙ったコンテンツの場合、キーワードを含ませる。
- titleとh1のテキストは同じ、もしくは類似の内容にする。
- h1のマークアップは1個がベター。
※ h1は複数使用することを認められていますが、ワードの重要度や価値が薄まるリスクもある。
【titleとh1の違い】
- title:検索結果やシェアされた時に表示される。ページ閲覧時はブラウザのタブに小さく表示される。
- h1:ページ閲覧時、主にファーストビューに表示され、ページタイトルとしてユーザーが認識する。
ディレクトリマップで管理するメリット
- 検索上位を狙うキーワードが含まれているかチェックできる。
- 一覧からコンテンツ内容を予測、把握できる。
- テキスト管理・合意形成・支給に活用できる。
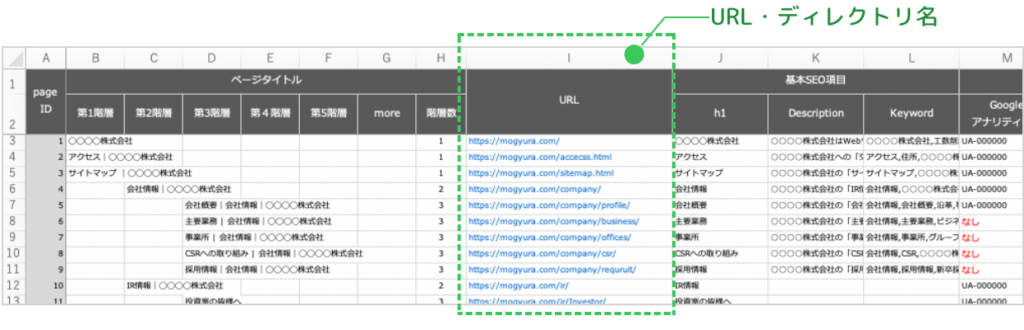
2-5)URL・ディレクトリ名

ディレクトリマップで管理するメリット
- URLの命名ルールに沿っているかチェックできる。
- URLの合意形成・実装指示に活用できる。
- ブラウザ確認が楽になる(要ハイパーリンク設定)
3)管理項目(ソーシャル・検索エンジン)
3-1)OGP

ソーシャルメディア上でシェアされた時に表示させるタイトル・説明文・サムネイル画像はOGPと言われるMETAタグを記述することで指定できます。OGPには公式タグとソーシャルサービス毎の独自タグがあります。基本的には公式のOGPだけで十分だと思いますが、キャンペーン、コンテンツの内容やターゲットから判断して必要あればサービス毎のテキスト・サムネを用意すると良いでしょう。
【OGP 公式以外】
X(旧Twitter)・Facebookなどのサービス上で共有されたときに優先的に表示させるテキストを指定できます。
ディレクトリマップで管理するメリット
- 必要なページにOGPが設定されているかチェックできる。
- テキスト管理・合意形成・支給に活用できる。
3-2)インデックス – noindex,nofollow

検索表示させたくないページ
noindexの設定をしたページはGoogleなどの検索結果に表示されなくなります。検索表示させたくないページや不要なページには設定した方が良いでしょう。
※検索エンジンのクローラーの仕様によっては無視される。
コンテンツの質が低いページ
- テキストが極端に少ない
- 類似コンテンツ
- 複製ページ
検索エンジンフレンドリーという言葉があるように検索エンジンにとって理解しやすい構造に設計・メンテナンスされたWebサイトはサイトランクが高くなったという事例もあるようです。過去、私が携わっていたECサイトではパラメータの組合せで表示内容を変えていたため複雑なURLとなり、また類似ページが多いためインデックスさせるページ・させないページを細かく設定をして最適化していました。
【noindexを検討した方がよい例】
- コンテンツの質が低いページ
- CMSが自動生成する不要なページ
- マイページ内
- 限定ユーザーのみ閲覧可のページ
- 404ページやサイト内検索結果ページ
- Webサイトのテーマから外れるページ
ディレクトリマップで管理するメリット
- 検索エンジンに対してのインデックス設定を管理できる。
- 不要ページを除外することで検索エンジンフレンドリーなWebサイトになる。
- 実装者への指示に活用できる。
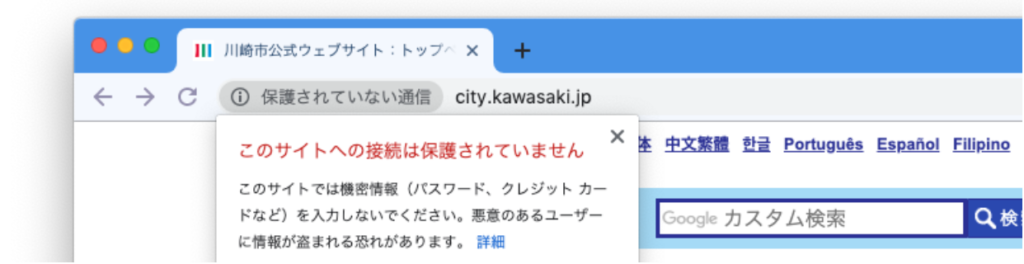
3-3)https

【常時SSL】
Google ChromeではSSL化されていないページは上記のように表示され警告され、検索順位も下げられるようになりました。常時SSLと言われるように全ページがhttps通信となっていることが望ましいです。
【混合コンテンツ(Mixed Content)】
ページ内で読み込んでいる画像やcssなどのアセットも同様にhttps通信で読み込んでいないと不完全なhttpsと判断されます。2019年10月にGoogleが公式発表したように今後、Google Chromeではhttpで通信されたコンテンツをデフォルトでブロックする仕様に変更していくようです。外部サイトのリソースを読み込んでいる場合は相手側がSSL化されているか要チェックです。
【ポイント】
- 全ページがSSL化されていること。
- 各ページで読み込まれるリソースもhttps通信で行われていること。
ディレクトリマップで管理するメリット
- http混在ページのチェックリストとして活用できる。
- 実装担当への修正指示に活用できる。
3-4)ページステータスとリダイレクト

ブラウザからのリクエストに対してのステータスは正常なら200番台です。移転なら300番台、エラーなら400番台となります。リニューアルする場合にはディレクトリ構造(URL)を見直すケースも出てくるでしょう。URLを変更したのであればリダイレクトの設定が必要になります。もし設定をしないと下記のようにユーザーが目的のページに辿り着けない可能性が出てきます。
【辿り着けないケース】
- ブックマークから直接アクセスしていたユーザー
- 旧URLでリンク設定している自社サイト・外部サイト
- 検索エンジンのインデックスがアップデートされないまま検索結果に表示された場合
【必要な対応】
- リダイレクト先を設定する。
- 検索エンジン向けにXMLサイトマップを作成・送信し、サイト構造のアップデートを知らせる。
ディレクトリマップで管理するメリット
- リダイレクトを指定しているページやリダイレクト先を管理できる。
- 想定外のステータスになっている場合、実装担当へ修正指示がしやすい。
3-5)アクセス解析コード・GAイベント

アクセス解析のためのコード挿入は大きく分けてHTMLのソース上に記述するインライン記述と外部ファイル読み込みという2つの方法あります。大抵は共通ファイルに記述され、読込むので漏れる可能性は少ないですが下記の場合は記述漏れがないかチェックをしたほうがベターです。
【記述が漏れるケース】
- 解析コードを共通ファイル化して読み込んでいない場合
- 複数の会社が関わり、解析コードが複数になる場合(代理店・制作・広告運用)
【解析検証のための設定】
また、GAイベントの設定やヒートマップ、ABテストといった、より詳細な解析・検証を行う場合、「対象ページ・実施内容・実行コード」などを一覧にまとめると思いますが私の場合は、ディレクトリマップの別シートに追加して1ファイルで管理するなどの工夫をしています。
ディレクトリマップで管理するメリット
- GAイベントを設定している場合のイベント管理にも活用できる。
- ヒートマップやABテストに必要なコードの種類や記述有無のチェックができる。
4)管理項目(制作用)
4-1)リンクエラー( 内部・外部)

リンクエラーは興味を持ってリンク先を閲覧しようとしたユーザーのUXを損ねます。リンクエラーのチェックをしてくれるサービスは多くあるので定期的に行ったほうが良いでしょう。エラー発生の要因としては下記のようなケースが考えられます。
【エラー発生の要因】
- 実装時のリンク設定ミス
- URL変更時、リンク元とリンク先の両方を修正する必要があるが、リンク元の修正漏れていた、情報共有できておらず修正指示がなかった。
- リンク先の外部サイトでURL変更・コンテンツ削除が行われた。
ディレクトリマップで管理するメリット
- リンク切れによる悪いUXの回避
- リンク修正箇所の発見と実装者への指示
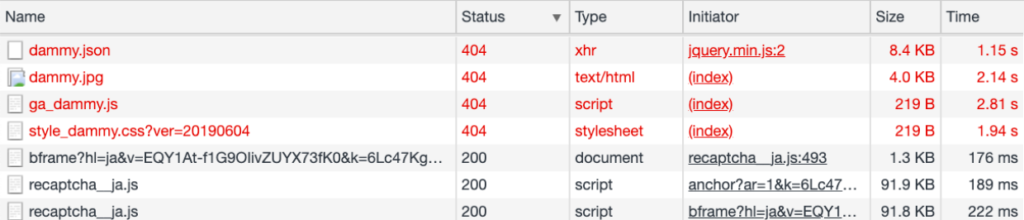
4-2)アセットエラー

画像やcss、Javascript、jsonなどコンテンツの表示に必要なアセットが読込みエラーとなっている場合、表示崩れや意図通りの動作をしないといった不具合が想定され、これもUXを損なうことになります。要因は実装者のミスや外部サイト側の変更など様々です。エラーが発生しているページとエラー内容をまとめると原因究明に繋がる可能性が上がり、また他ページで同様の不具合が発生しているかを想定できます。
【エラー発生の要因】
- 実装者のミス
- 外部サイト側の変更
- プログラム同士の干渉や通信エラーなど様々
ディレクトリマップで管理するメリット
- 意図しないコンテンツを公開し続けるリスクの回避。
- 他ページで同様の不具合が発生しているか想定できる。
5)管理項目(制作用)
5-1)ワイヤーフレーム・テンプレート

Webサイトのページは何パターンかのページレイアウトで構成されます。ディレクトリマップなどのページ一覧が無い状態で設計をしてしまうと、本来共通化できたはずの類似テンプレートが増え、実装コストやメンテナンスコスト増の原因となります。
【設計の阻害要因】
- 想定できたはずのページ漏れ
- 設計完了後のコンテンツ追加
【例】
- 登録フローの途中ステップ(確認・送信完了・アラート画面など)
- 404、サーチページなど
ディレクトリマップで管理するメリット
- 効率的な設計に繋がる(デザイン・実装)
- メンバー間で共有することでページ漏れの発見に繋がる。
- 構成ページの合意形成に活用できる。
5-2)カテゴリ・ラベル

ユーザーに表示するかしないかは別として情報設計の工程ではページをカテゴリ・ラベルで整理していきます。プロジェクトメンバーはこの整理された一覧を見てコンテンツを理解しデザイン、実装方法に調整を加える必要を発見するかもしれませんし、足りないカテゴリのコンテンツの発見につながるかもしれません。
5-3)ターゲット
ステークホルダーが複数の場合、誰にどの情報を伝えるべきなのかを見失いやすくなります。「ターゲット」の項目を追加することで用意するコンテンツの過不足の気づくキッカケになることもあります。
例:企業向け、投資家向け、一般消費者向け、協力会社向け
5-4)担当者
クライアント側の担当者が複数の場合は「担当者」の項目を設けることで責任の所在を明確にし、誰に承認を得ればよいかを明確にできます。制作側もメンバーが複数でタスクが細分化されている場合には項目を追加しても良いでしょう。
5-5)期限
本格的な進捗管理はBacklogに代表されるプロジェクト管理ツールが適していますが、クライアント担当者やライターなど管理ツールに加わらないメンバーがいることもあります。そのような時に「担当者」の項目と合わせて「期限」を追加することで簡易的なプロジェクト管理ツールとしても活用できます。
例:クライアント支給素材の期限管理(テキスト・画像・デザイン)
5-6)ページサイズ(容量)
高画質画像や動画などデータ量が多いページも増えてきました。そのため、閲覧する端末での表示速度も遅くなります。Googleの報告によると「モバイルサイトの読み込みに3秒以上かかると53%が閲覧を止めて離脱する」とあります。特にLP、リッチコンテンツはデータ量が大きくなる傾向があるため、上限サイズを決めておき一覧でチェックするのも一案かと思います。
6)ページID

「ページID」を他のドキュメント(ワイヤーフレーム、デザインデータ)と関連性を持たせている場合、ページIDは共通である必要があります。その際、ページを削除しても該当のページIDは他で使わず「歯抜けにする」ことがポイントです。そうしないと関連ドキュメントとの間に食い違いが出てきてしまいます。
【ポイント】
- ページIDは他ドキュメントと共通にする。
- ページを削除した場合、歯抜けナンバーのままにする。
7)まとめ

このようにWebサイトは非常に多くのタグや素材、リンクで構成されています。設計・構築・運用には多くのメンバーが関わります。そして運用していけばページ数は多くなり、構造も想定外に複雑になります。そのためWebサイトの設計・運用・管理には「ディレクトリマップ」をベースとした管理最適なのではないかと思います。
本記事がWebサイト管理上で何かのお役に立てれば幸いです。最後までお読みいただきありがとうございます。