「サイトマップを作っておいてください」
こう聞いた時に、どのようなサイトマップ を思い浮かべるでしょうか?
おそらく Web制作に詳しい人ほど迷うのではないでしょうか。
実はサイトマップには複数の種類があります。それぞれ役割は異なります。
本来なら同名ドキュメントは認識違いのトラブルが起こりそうなものです。実害が少ない(と思われる)のは利用フェーズが異なっていたり、前後文脈から推測できるからなのかもしれません。しかし、それは3種類の役割を知っているからであって、知らない人にとっては混乱の元になるでしょう。
本記事は 「3種類のサイトマップの違い」をまだ知らない方向けです。読後にその違いが明確に分かり、認識違いのトラブルが少しでも起こらなくなれば良いなと思います。また、理解が曖昧な方もおさらいとしてお読みいただければ幸いです。
サイトマップは3種類ある
サイトマップは3種類あります。

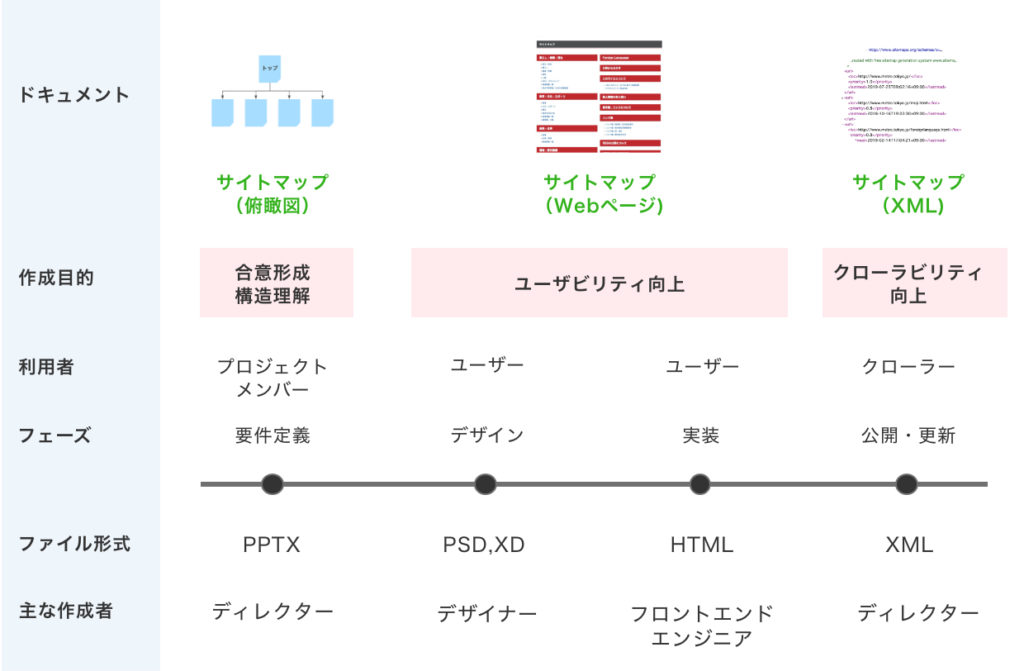
見比べてみると全然別物だとわかりますね。次に、役割の違いを明確にするため表にまとめました。

この表からは各サイトマップは利用されるフェーズも目的・利用者も異なることが分かります。これら3つの違いが分かったところで、それぞれをもう少し詳しく解説していきます。
1)サイトマップ(サイト構造の俯瞰図)

サイトマップの名称について
上記のようなサイトマップについては呼び方や図の表現方法が様々あります。詳しい解説は本記事では触れませんが制作会社によっては、「ハイレベルサイトマップ」「サイト構造図」「サイトストラクチャ」など明確に区別して呼んでいる場合があります。
作成する目的
- Webサイトを俯瞰し構造を理解する。
- サイト構造の大枠を決める。
利用者
- クライアント
- プロジェクトメンバー
- ディレクター
- デザイナー
- エンジニア、など
特徴
- プロジェクト初期、サイト構造の合意形成のために作られる。
- 企画書の中に盛り込まれることが多い。
- 作成は主に制作会社のWebディレクターが行う。
※本記事では触れませんが、関連サイトやSNSとの関係性を表現しやすいドキュメントです。全体俯瞰のために利用されることが特徴と言えます。
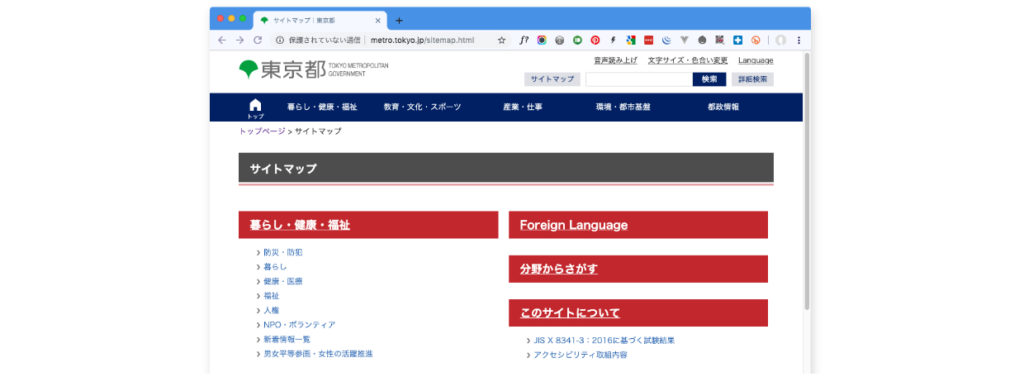
2)サイトマップ(Webページ)

利用者
閲覧ユーザー
作成する目的
閲覧ユーザーがサイト全体の構成を見渡せるようにしたWebページです。目的のコンテンツ発見しやすくなり、ユーザビリティが向上します。
特徴
- ユーザーが利用するWebページ。ファイル形式は.htmlや.phpなど。
- 表記は「サイトマップ」であることが一般的。
- コンテンツの種類が多いWebサイトではよく作成される。
- フッター内に簡易的なサイトマップの役割を持たせるケースも見られる。
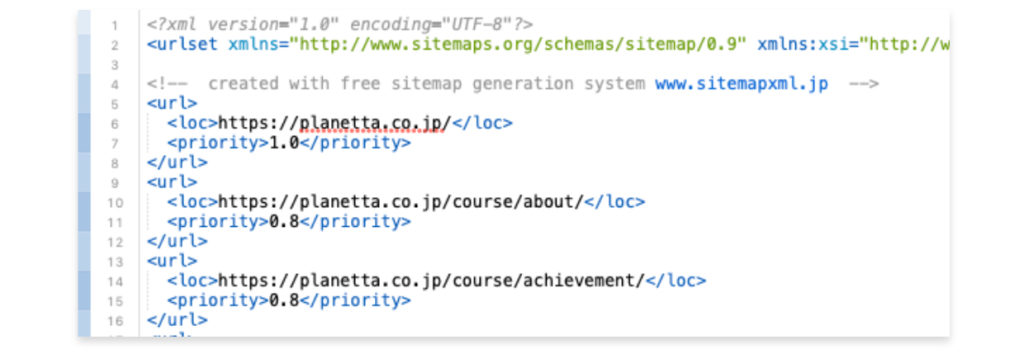
3)サイトマップ(XML)

作成する目的
クローラビリティを向上させ検索結果に表示させるため。
- Webサイトの構造を検索エンジンに伝える。
- どのページからもリンクされていない孤立したページを伝える。
- ページの更新・追加を検索エンジンに伝える。
利用者
検索エンジンのクローラー
特徴
- XMLでマークアップ。ファイルの拡張子は「.xml」
- 主にWebディレクターが作成(CMSで自動化も可)
- Googleも「サイトマップ」と表記している。
- もしサイトマップ(XML)を準備しなくてもクローラーがページを発見する可能性があるが、確実にページの存在を知らせるために作成・通知した方が良い。
まとめ
- Webサイト制作上で必要なサイトマップは大別して3種類ある。
- 役割はそれぞれ異なる。(構造理解と合意形成、ユーザビリティ向上、クローラビリティ向上)
- 違いを明確にして、理解しておくことで認識違いのトラブルを防ぐ。
混同されがちなドキュメント「ディレクトリマップ」
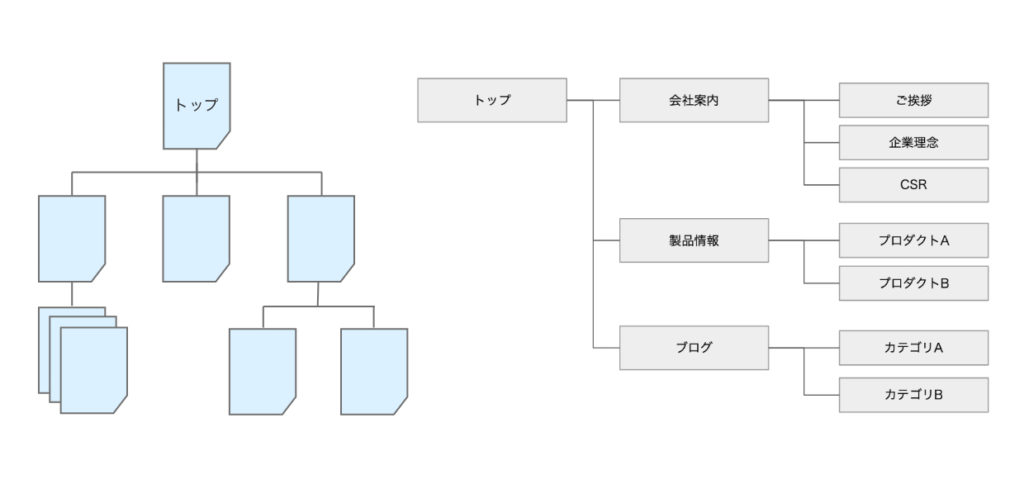
最後にもう一つ補足すると、「サイトマップ(サイト構造の俯瞰図)」と混同されやすいドキュメントには「ディレクトリマップ」があります。下記のように見比べると全然別モノであると分かります。

それぞれの作成目的
サイトマップ:Webサイトを俯瞰して、大枠の構造の理解や合意形成のために作成されるもの。
ディレクトリマップ:Webサイトの全ページを網羅してWeb制作上で管理・把握しやすく加工されたもの。
Googleの検索結果から見ても「サイトマップ」と「ディレクトリマップ」の違いは明確にできていないようです。サイトマップを知りたいのにディレクトリマップの記事が表示されたり、逆もしかりです。
認識違いのトラブルを起こさないため、押さえておきたい1つとして最後に紹介しました。